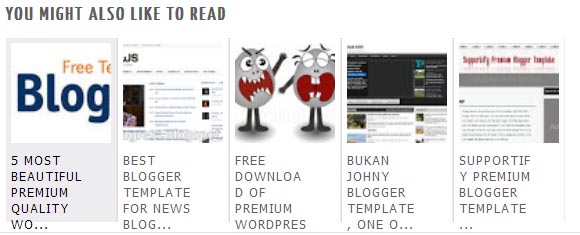
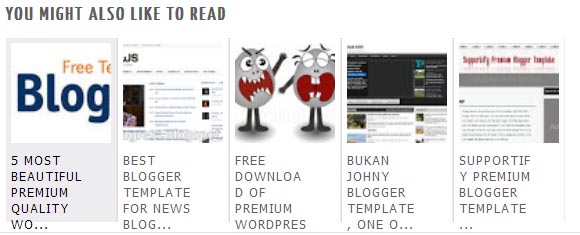
This widget will display related posts under each post in your Blogger blog. The uniqueness of this widget is that it displays related suggestions with image thumbnails. Additionally, the posts show different effects on hovering. You can customize the hovering effects also if you are skilled in CSS.

Previously, the related posts with thumbnails were only possible to add using Linkwithin Widget but now by using below script, you can add related suggestions without using the third party services of Linkwithin.
Why this Widget is better than Linkwithin
When you use Linkwithin for showing related posts on your blog, the posts are not always relevant with one another. The suggested posts are chosen randomly, but the widget which you are going to get now lists and shows posts by labels, so the displayed posts are relevant to each other.

Previously, the related posts with thumbnails were only possible to add using Linkwithin Widget but now by using below script, you can add related suggestions without using the third party services of Linkwithin.
Why this Widget is better than Linkwithin
When you use Linkwithin for showing related posts on your blog, the posts are not always relevant with one another. The suggested posts are chosen randomly, but the widget which you are going to get now lists and shows posts by labels, so the displayed posts are relevant to each other.
Secondly, when you use Linkwithin for displaying related posts, it may slow down your blog, as the script is loaded remotely from the servers of Linkwithin. But after using this widget, the risk of your blog to be slow down eliminates as the script code is now hosted on robust servers of Google.
How to Add this Widget to Your Blogger Blog
To add this widget to your Blogger blog, follow below instructions.
1. Login to your blog’s dashboard
2. Go to template section and edit its HTML
3. Press Ctrl+F and find any of below lines
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
4. Now paste provided code just below any of above mentioned lines
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:uppercase;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: uppercase;
color: #5D5D5D;
font-family: 'Yanone Kaffeesatz', sans-serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgejCRrcGLmmaSvGsIvRXxPEzcM2MbQkAlhnlVV3WsXtHwo0-VBrqmgqVr0w7AdhMm472i8i_5hLTt3nlemx9b8oi8Ek1E4yYoLOvLz4fg4VJZ3yYddGl6jBmywbv1ogXHCfsxDTKliaXU/s128/no-image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="YOU MIGHT ALSO LIKE TO READ";
</script>
<script src='http://supportivehandsjs.googlecode.com/files/related-posts.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:uppercase;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: uppercase;
color: #5D5D5D;
font-family: 'Yanone Kaffeesatz', sans-serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgejCRrcGLmmaSvGsIvRXxPEzcM2MbQkAlhnlVV3WsXtHwo0-VBrqmgqVr0w7AdhMm472i8i_5hLTt3nlemx9b8oi8Ek1E4yYoLOvLz4fg4VJZ3yYddGl6jBmywbv1ogXHCfsxDTKliaXU/s128/no-image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="YOU MIGHT ALSO LIKE TO READ";
</script>
<script src='http://supportivehandsjs.googlecode.com/files/related-posts.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
5. Now press Ctrl+F again, find <head> and paste below font script just below it.
6. Save your template. You are all done!!
Need any help? Just leave a comment stating your problem.
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'/>
6. Save your template. You are all done!!
Need any help? Just leave a comment stating your problem.
No comments:
Post a Comment